Performance e Core Web Vitals di Google
Veniamo ora alle performance, capitolo che mi sta particolarmente a cuore: come già accennato precedentemente va ad influenzare sia la SEO che l’usabilità del sito.
Come testare la velocità di un sito web?
Ovviamente oltre alla classica prova “di pelle” navigando, specie da mobile, sul sito internet (mi raccomando di effettuare i test con il browser in modalità in incognito e dopo aver pulito la cache) ci vengono incontro numerosi tools online:
- Google Page Speed Insight
- GtMetrix (purtroppo, con l’ultimo recente aggiornamento, hanno limitato molto la versione free)
- Pingdom
- WebPageTest.org
- Speed by Host.it
Ovviamente, come tutti i test automatici, non vanno presi come “oro colato” ma sono utili per avere delle indicazioni di massima ed offrono comunque spunti interessanti.
Ricordatevi, quando effettuerete dei test, di selezionare il server più vicino alla ubicazione fisica del vostro sito. (ovviamente se il vostro sito è dedicato al mercato UE ed il sito è ospitato fisicamente su un server in Europeo selezionate un server di test in Europa, altrimenti modificate in base a posizione ed esigenze).
Se dopo il test notate:
- Tempi di caricamento inferiori ad 1 secondo / punteggio “prestazioni” di Page Speed sopra i 90
performance al top! Il sito è sicuramente stato realizzato professionalmente sull’aspetto prestazioni. - Tempi di caricamento inferiori ai 2 secondi / punteggio “prestazioni” di Page Speed sopra gli 80
Il sito dovrebbe essere stato realizzato in maniera professionale ed offre buone performance. - Tempi di caricamento tra i 3 e i 5 secondi / punteggio “prestazioni” di Page Speed sopra i 60
Il sito è discreto, potrebbe non aver avuto tutte le accortezze in fase di sviluppo, sta avendo qualche problemino tecnico oppure è su un hosting non adeguato: si può migliorare! - Tempi di caricamento tra i 5 e i 7 secondi / punteggio “prestazioni” di Page Speed inferiore a 60
Il sito è lento, potrebbe aver avuto uno sviluppo approssimativo oppure qualche problema tecnico più serio, difficilmente si può parlare di “professionalità” da parte dell’agenzia / webmaster. - Tempi di caricamento superiori ai 10 secondi / punteggio “prestazioni” di Page Speed sotto i 40
Stendiamo un pietoso velo… sicuramente realizzato in maniera economica, senza riguardi per le performance e, soprattutto se è un e-commerce, vi farà perdere visibilità/clienti/conversioni – vendite.
Se è stato venduto come “sito professionale” traetene le dovute conclusioni!
Discorso e-commerce…
Piccola parentesi la meritano gli e-commerce.
Essendo, di partenza, ben più complessi di un sito vetrina / informativo è normale che abbiano una velocità inferiore ma il caricamento ideale di un sito e-commerce dovrebbe essere, comunque, inferiore ai 3 secondi.
Naturalmente, la velocità di caricamento ideale può variare a seconda del tipo di sito e-commerce e del target di riferimento: dei prodotti di lusso ad alto costo avranno probabilmente una tolleranza maggiore rispetto a un sito che vende prodotti di consumo.
Ci sono stati due studi utili da ricordare:
- Studio di Baymard Institute: questo studio, pubblicato nel 2022, ha rilevato che il tasso medio di abbandono del carrello per gli e-commerce è del 69,89%.
Lo studio ha anche rilevato che i tempi di caricamento delle pagine sono un fattore importante che contribuisce all’abbandono del carrello.
I siti e-commerce che impiegano più di 3 secondi a caricarsi hanno un tasso di abbandono del carrello del 32%. - Studio di Google: questo studio, pubblicato nel 2017, ha rilevato che i siti e-commerce che impiegano più di 5 secondi a caricarsi su un dispositivo mobile hanno un tasso di abbandono del carrello del 90%.


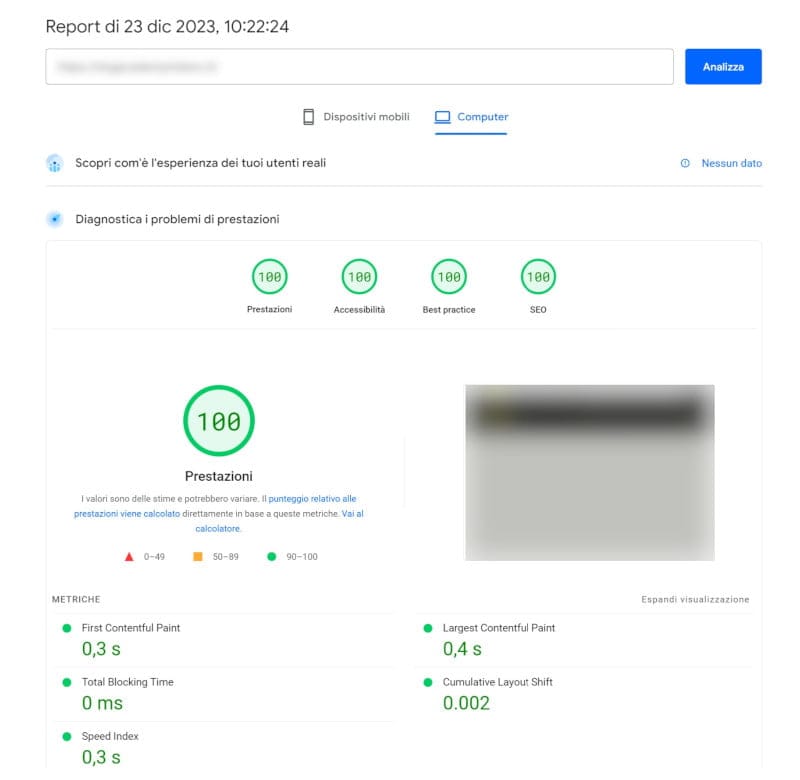
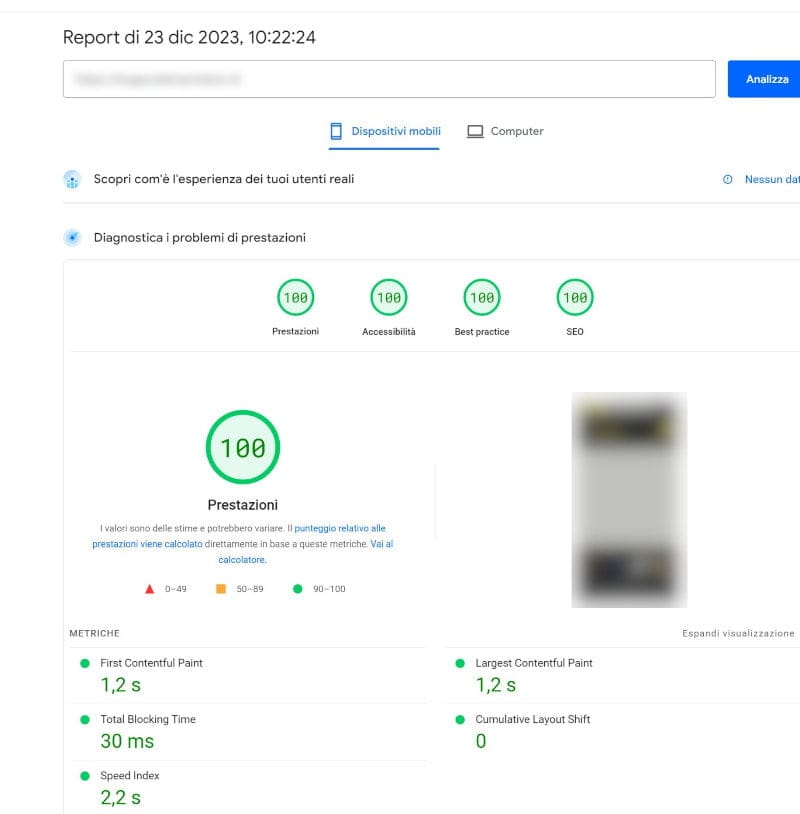
Nelle immagini un mio recente progetto che ha raggiunto il massimo punteggio possibile su Google Page Speed Insight.
Per correttezza bisogna ricordare che i parametri, soprattutto questi di Google Page Speed, cambiano nel tempo!
Un sito con punteggio 100/100 di oggi non è che diventerà “lento” ma, magari, avrà un punteggio inferiore tra qualche mese/anno.
Capitato con un mio progetto: era indicato 100 anche da mobile due anni fa mentre ad oggi viene valutato 75.
Core Web Vitals di Google
I Core Web Vitals sono tre metriche che Google ha definito per misurare l’esperienza utente di un sito web. Queste metriche sono:
- Largest Contentful Paint (LCP): misura il tempo necessario per visualizzare il contenuto più grande di una pagina web.
- First Input Delay (FID): misura il tempo che intercorre tra il momento in cui un utente interagisce con una pagina web e il momento in cui il browser risponde a tale interazione.
- Cumulative Layout Shift (CLS): misura la quantità di movimento non previsto dei contenuti di una pagina web durante il caricamento.
I Core Web Vitals sono importanti perché influenzano direttamente l’esperienza utente di un sito web.
Un sito web con buoni Core Web Vitals offrirà un’esperienza più fluida e piacevole agli utenti, mentre un sito web con cattivi Core Web Vitals potrebbe causare frustrazione e abbandono.
Google ha annunciato che i Core Web Vitals saranno un fattore di ranking per i risultati di ricerca a partire dal Maggio 2023.
Questo significa che i siti web con buoni Core Web Vitals avranno maggiori possibilità di essere visualizzati in alto nei risultati di ricerca.
Per avere ottime performance è necessario appoggiarsi ad un hosting valido: approfondiremo tra poche righe.
Anche la scelta di tema e la tipologia / numero di plugin installati ha un effetto importante sul risultato finale.
Riepilogando rapidamente le performance sono strettamente correlate a:
- Scelta server (hosting o VPS) corretto in base al progetto.
- La CDN
- Scelta tema/plugin adeguati.
- Sviluppo professionale del sito da parte dell’agenzia / webmaster.
Vediamo di approfondire i punti indicati.
Scelta del server
Avrei quasi voluto scrivere “scelta dell’hosting” ma esistono anche altre tipologie di servizi come ho spiegato nel mio articolo “miglior hosting WordPress Italiano” a cui vi rimando se volete approfondire.
In tanti non capiscono che la scelta del server è di fondamentale importanza e strettamente correlata alle prestazioni finali a cui si ambisce.
Se siete in mano ad un’agenzia o un webmaster “serio” dovrebbero aver valutato il progetto ed avervi indirizzato verso la soluzione più idonea… purtroppo molte volte non è assolutamente così!
Personalmente ritengo che, a prescindere, il servizio di hosting/vps/server vada intestato al cliente finale (il nome a dominio non “può” ma deve essere intesto al cliente!) ma ci sono agenzie che rivendono anche il servizio di hosting: sono scelte commerciali/tecniche.
Ma come scegliere il servizio più adeguato?
In linea di massima:
- Per piccoli siti vetrina con scarso traffico si può pensare di appoggiarsi ad un “classico” hosting condiviso economico.
- Per siti aziendali con più traffico, magari con più lingue la soluzione migliore potrebbe essere un hosting di fascia maggiore magari “semi dedicato”.
- Per e-commerce, siti dove c’è interazione da parte degli utenti (registrazione, commenti, votazioni, ecc) e portali ad alto traffico si dovrà valutare minimo un hosting ad alte performance semi dedicato o una VPS.
Ovviamente si dovrà valutare anche la serietà dell’azienda alla quale ci si appoggerà soprattutto per quanto concerne le modalità di assistenza e la rapidità della stessa.
Ricordatevi inoltre che è importante anche l’ubicazione del server!
Se il vostro sito conserva dei dati, per essere conformi al GDPR, il server deve essere ubicato dentro la comunità Europea.
Anche dal punto di vista tecnico il server deve essere situato nella stessa area geografica di appartenenza dei potenziali visitatori/fruitori del sito.
Nel caso di necessità si potrà valutare una CDN…
La CDN: cos’è ed i benefici
Vediamo ora una breve panoramica sulla CDN
Cosa è una CDN:
Una Content Delivery Network (CDN) è un sistema distribuito di server che lavora insieme per fornire contenuti web in modo più efficiente agli utenti. Questi server, chiamati “punti di presenza” o “nodi”, sono posizionati in diverse località geografiche per ridurre la latenza e migliorare le prestazioni di caricamento dei contenuti.
Cosa Serve:
- Velocità di Caricamento Migliorata:
Riduce la distanza fisica tra l’utente e il server, migliorando così il tempo di caricamento delle pagine web e dei contenuti. - Riduzione della Latenza:
La distribuzione geografica dei server consente di ridurre il tempo di risposta del server, abbreviando il tempo necessario per inviare richieste e ricevere risposte. - Affidabilità e Disponibilità:
Distribuendo i contenuti su server multipli, una CDN migliora la disponibilità e la resilienza del sito web.
In caso di guasto o sovraccarico in una regione, il traffico può essere instradato automaticamente a un server funzionante. - Risparmio di Banda:
La CDN può aiutare a ridurre il carico del server originale, poiché può gestire le richieste di contenuti statici come immagini, fogli di stile e file JavaScript, consentendo al server principale di concentrarsi su richieste più complesse. - Sicurezza e Difesa da Attacchi:
Alcune CDN offrono funzionalità di sicurezza avanzate, come la protezione da attacchi DDoS (Distributed Denial of Service) e la gestione dei certificati SSL/TLS per garantire una connessione sicura.
Benefici:
- Esperienza Utente Migliorata:
I siti web caricati più rapidamente offrono una migliore esperienza agli utenti, riducendo il tasso di abbandono delle pagine. - Miglioramento delle Prestazioni Globali:
Indipendentemente dalla posizione geografica dell’utente, i contenuti vengono serviti più velocemente grazie alla distribuzione su server in varie località. - Aumento della Scalabilità:
Una CDN consente una maggiore scalabilità, gestendo più facilmente picchi di traffico improvvisi senza sovraccaricare il server principale. - Risparmio di Risorse del Server:
Distribuendo il carico di lavoro tra diversi server, una CDN riduce il carico sul server principale, migliorando le risorse disponibili per altre funzionalità del sito. - Migliore Gestione del Traffico:
La CDN può ridirigere automaticamente il traffico verso server funzionanti in caso di guasti, migliorando la continuità del servizio.
Scelta tema e plugin
Purtroppo tantissime volte su forum, social, gruppi di discussione si leggono richieste del tipo “mi consigliate un tema per [nome settore merceologico]”.
Come già indicato più e più volte questo è un approccio sbagliato che rischia di farvi finire in mano a temi “specchietti per allodole”!
Partiamo da un concetto: un tema più funzioni ha e più “pesa” cioè farà un maggior numero di richieste http al server e rallenterà.
Purtroppo ci sono temi anche molto famosi (cito DIVI per esempio) che non brillano affatto per performance!
Ovviamente, anche in questo caso, vale la regola che l’agenzia/webmaster dovrebbe indicare la soluzione migliore per il cliente.
Se vi è stato semplicemente proposto un tema acquistato su Themeforest / Envato, Template Monster e simili state attenti perché moltissimi di essi sono pessimi e difficilmente si potranno ottenere risultati professionali.
Il sito è già sviluppato, non avete accesso all’area amministrativa e non sapete quale tema è installato sul vostro sito?
Esiste questo tools online molto utile: https://www.wpthemedetector.com/ con il quale è possibile sapere, nella stragrande maggioranza dei casi, quale tema e la versione installata.
Risulta importante avere un tema aggiornato all’ultima versione e non usare un prodotto obsoleto magari che non riceve aggiornamenti da più di 2/3 anni ma ne parlerò in dettaglio nel capitolo riguardante la manutenzione.
Una nota a parte la meritano i temi custom sviluppati su misura per il cliente.
Questa tipologia di temi può essere paragonata ad un vestito sartoriale… la prima domanda che mi porrei è: ne vale la pena?
Se il progetto necessità di funzionalità particolari la scelta di un tema custom può essere vincente ma mi sono trovato di fronte a temi custom, fatti pagare migliaia di €, per dei siti vetrina!
Ricordate che un tema custom:
- Ha un elevato costo di sviluppo.
- Deve avere una manutenzione regolare.
- Vi “legherà” al suo sviluppatore.
Inoltre c’è da sperare che lo sviluppatore sia veramente un professionista: nei casi che ho nominato prima le agenzie (una delle quali fallita) avevano bloccato gli aggiornamenti del core di WordPress e degli altri plugin per non dover provvedere all’aggiornamento del tema causando, nel primo caso l’hackeraggio del sito, nel secondo il blocco all’aggiornamento automatico della versione del PHP sull’hosting…
Stessa logica la seguono i plugin!
Tanti improvvisati installano plugin per qualsiasi cosa, pratica scorretta che porterà con buona probabilità ad un rallentamento del sito.
Non solo la quantità ma anche la tipologia di plugin installati… delle volte basta un singolo plugin (esempio: Revolution Slider o Jetpack se mal configurato) per avere notevoli rallentamenti.
ATTENZIONE ALLE LICENZE!
Se il vostro sito è stato sviluppato con tema o plugin “premium” dovrebbero avervi avvisato della necessità di rinnovare la licenza (a pagamento).
Troppe volte mi sono trovato di fronte a situazioni in cui “l’agenzia di occupava di tutto”… e poi ci si trovava di fronte a plugin o temi non aggiornati da anni!
Nota a parte per quegli “elementi” che usano prodotti nulled/hackerati: chiunque usa software pirata non sarà mai un professionista ma… lascio nella tastiera i nominativi che mi sono venuti in mente…
Sviluppo del sito
La qualità dello sviluppo del sito è assolutamente fondamentale. Se l’agenzia o il webmaster cui vi siete affidati vi ha assistito nella scelta del server adeguato, nella selezione di un tema e di plugin validi, ma poi non ha realizzato un lavoro professionale, tutti gli sforzi precedenti rischiano di andare vanificati
Solitamente, quando si tratta d’improvvisati o aziende incompetenti, non è raro trovare:
- Più page builder per lo stesso progetto.
- Fotografie/immagini caricate senza una minima compressione, nei formati sbagliati e, moltissime volte, nemmeno rinominate in ottica SEO.
- Decine di temi installati disattivati.
- Grafica non perfettamente responsive.
- Pagine in errore 404 o con contenuti “demo” del tema non cancellati.
- Assenza di backup.
- Omissione dati, informativa privacy, banner cookie… come già affrontato precedentemente.
- Mancata ottimizzazione SEO.
- Nessuna comunicazione al cliente relativa alla necessità di manutenzione (approfondiremo nel capitolo dedicato).
- Nessun test finale su più dispositivi.
L’elenco potrebbe essere molto lungo… fermiamoci a questi esempi e proseguiamo con i contenuti del sito.